Measuring Emissions
While CO₂ (carbon dioxide) emissions are often derived from theoretical calculations, Caeli shows actual NO₂(nitrogen dioxide) emissions using real-time satellite data. NO₂(nitrogen dioxide) is released during fossil fuel combustion processes. Since NO₂(nitrogen dioxide) and CO₂ often occur together, NO₂(nitrogen dioxide) data can also help locate CO₂ sources.
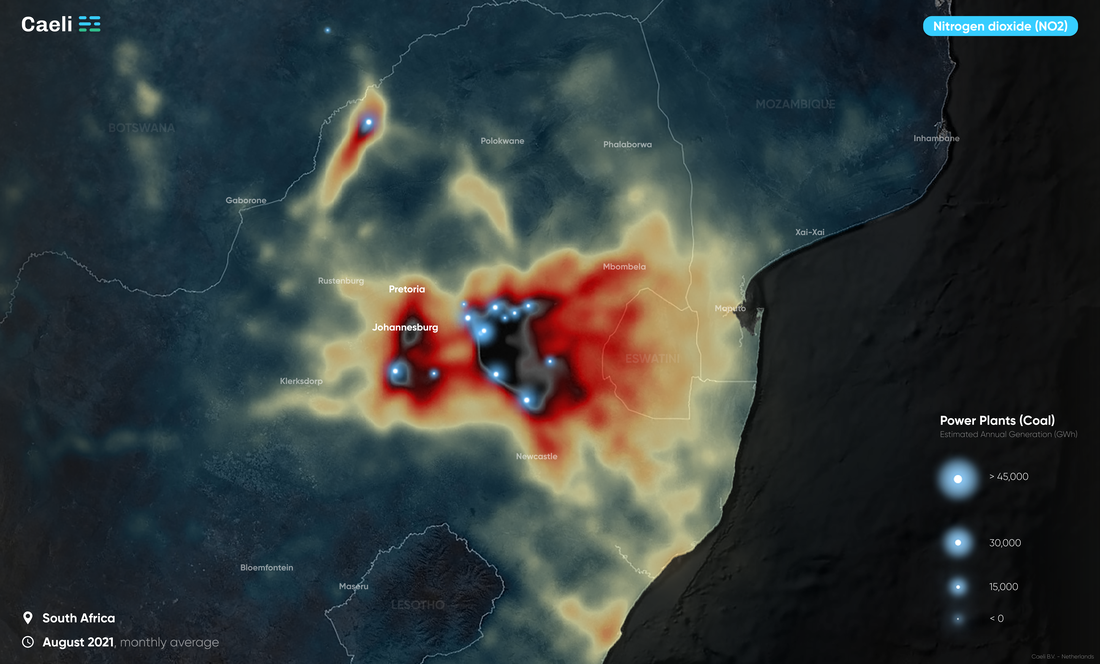
NO₂concentration in a 100 x 100 meter area
Entities focused on reducing harmful emissions, such as governments and engineering firms, need up-to-date data to identify where action is required. Caeli provides highly precise satellite data on NO₂(nitrogen dioxide) concentrations, accurate to a 100 by 100 meter area. This means we can measure emissions from a specific coal mine in South Africa or a chimney in Mexico City. Additionally, we can assess the impact of closing the Hemweg power plant in Amsterdam at the end of 2019. For those starting with emission reduction efforts, a baseline measurement is available. This will help in later assessing the effectiveness of the measures.